Alguns tópicos são conhecidos como "Widget Ready" ou on-line "widgets" . Isto significa que uma ou mais de suas colunas , geralmente chamado de " barra lateral " são dinâmicas e você pode adicionar ou remover opções por Wordpress Desktop.
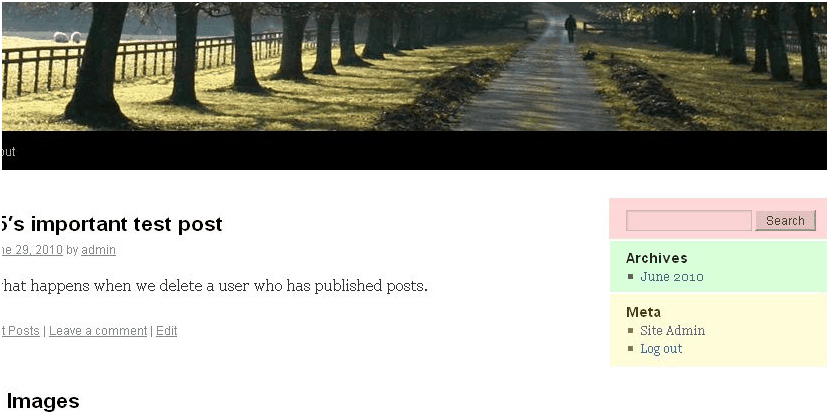
Vamos ver o que isso significa na prática , quando consideramos um típico blog que funciona como um diário pessoal . Um blog como este costumam ter um formato de 2 colunas. Um importante na coluna da esquerda e uma coluna estreita à direita, com um número de imagens que servem a um propósito específico.
Esta barra estreita em mente, alguns dos objetos típicos , chamados de widgets, são:
Um calendário com as datas em que a mensagem foi publicado do blog.
Uma lista meses arquivos mais antigos.
A lista de categorias
A " Nuvem ", que mostra nas tags populares.
Links para outros sites
Muitos comentários recentes.
Uma caixa de pesquisa .
Todos esses objetos são suportados por Wordpress na configuração original . Alguns temas e plugins diferentes poderia adicionar alguns. Você também pode fazer seus próprios objetos furando um widget simples em texto HTML - por exemplo, você pode colar um vídeo do YouTube em sua barra lateral .

O tema que você está usando é "Widget pronto", e algumas áreas do tópico vai aceitar widgets, dependem inteiramente do criador do tema. Há uma grande possibilidade de que o tema que você está usando é de pelo menos uma barra lateral que você pode manipular. Se não, restaura o tópico "Wordpress 1.6 padrão" (ver lição 18) e usou este tema, desde que esta lição.
Vamos ver como eles funcionam alguns desses widgets:

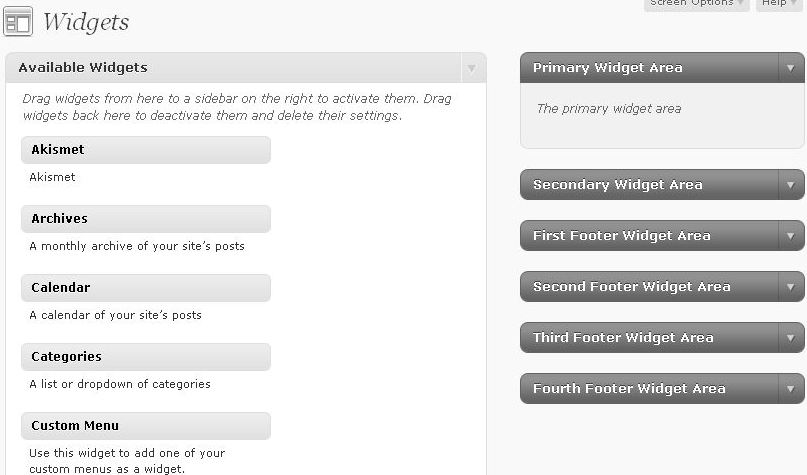
De controles de Desktop, selecione o menu "Aparência" e depois selecione "Widgets". Na página de "Widgets", vemos duas áreas separadas por duas colunas.

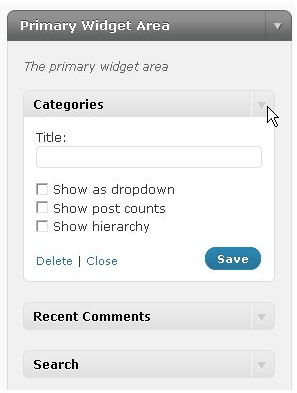
À esquerda, vemos a "Widgets disponíveis" e direito (Mas estreita) vemos o que é conhecido como "quadro" definido por botões azuis. Este "quadro" é uma representação de que a barra lateral do seu tema. Você pode ter mais de uma barra lateral, e é possível que as "barras laterais" não é chamado. Selecione a seta para a direita da barra lateral para abri-lo. Pode ser vazio ou não.
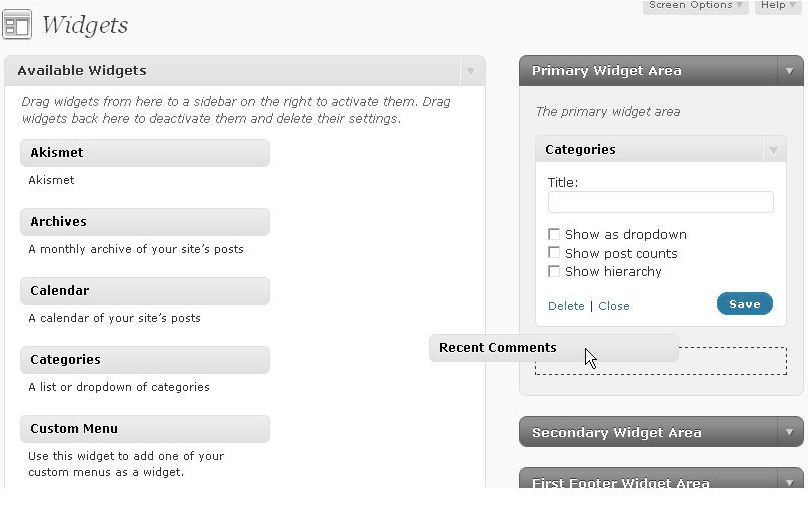
O que podemos fazer neste momento é arrastar os widgets da área de "Widgets disponível" para "quadro".

Em outras versões, você deve selecionar "Adicionar" no widget que deseja e selecionar a barra lateral em que a raiva widget. Agora, na barra lateral, você pode encomendá-los ao redor na ordem que você deseja que eles apareçam.

Selecione a opção "Editar" para a direita do widget. Isto irá levá-lo para uma nova página. Ali, na "Posição" você seleciona o local antes ocupado pelo widget. Em seguida, selecione "Adicionar Widget". Veremos que a posição das mudanças de widget, é claro, se houve alguma mudança.
Estes elementos ficará visível em seu site, que foram estaticamente foi substituído. Mas antes de ver como adicionar widgets olha, vamos configurar.

Selecione " Adicionar" para o direito das categorias de widgets para ver as opções para este widget. Vamos ver a opção de mudar o título (em outras palavras , poderíamos mudar o nome de categorias para as seções ) , como também pode mudar a forma como essas categorias são apresentados , tais como lista drop-down em vez de links, ou exibição número de inscrições por categoria . Todas as alterações que fazemos deve ser gravado com a opção de "Adicionar Widget " .
Para remover um widget, selecione a opção "Excluir " para selecionar " Editar" para a direita do widget que você deseja remover. Para remover um widget, devemos selecionar o widget na barra lateral direita .
Você pode configurar outros widgets, mas antes de terminar , selecione a opção " Texto" widget para continuar com esta lição.
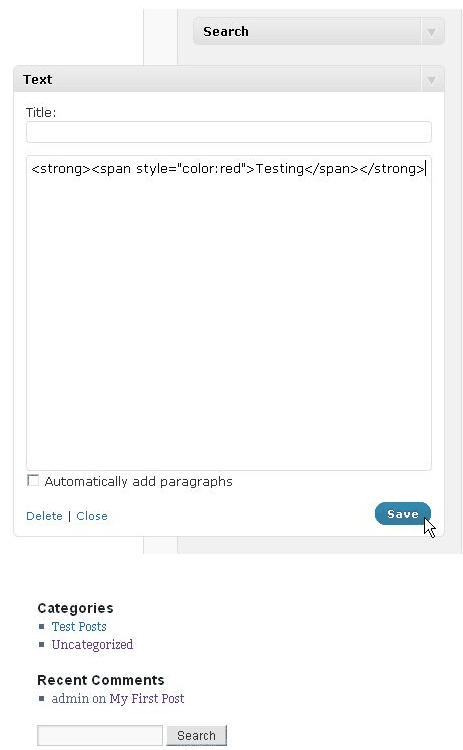
O Widget de texto é útil para colocar HTML na página sem ter que editar manualmente os arquivos de tema e ruína de risco. Em muitas ocasiões , nos foi dado um código HTML para ser incluído em nosso site . Por exemplo , ele pode ser um código para um sistema de análise estatística para gravar os visitantes para o local , um outro pode ser um código de e-mail formulário de inscrição .
Você vai ver que o widget tem um título e uma caixa de texto . Você pode , se você quer assim , deixar o título em branco para que não aparece nada no assunto. Vamos fazer isso . Na caixa de texto , cole o seguinte código HTML:
<span style="color:red"> Teste </ span> </ strong>

Selecciona "Guardar widget" y visita tu sitio para ver los resultados.

